Ada 4 komponen utama yang sebenarnya bisa kita ganti-ganti
- Bagian Header Pada bagian ini saya memodif <div class='tabs-outer'> silakan Anda cari kode yang di kasih warna merah pada template Anda dengan cara login ke Dasboard blog Anda. Masuk ke pengaturan Template kemudian Edit HTML centang Expand template widget. Untuk memudahkan pencarian bisa dengan memanfaatkan fitur Ctrl+F. Setelah ketemu tambahkan kode style='background-color:warna yang diinginkan' misalnya dalam contoh blog ini <div class='tabs-outer style='background-color:#1a330b'>
- Body <div class='fauxcolumn-outer fauxcolumn-center-outer'> contoh pada blog ini menjadi <div class='fauxcolumn-outer fauxcolumn-center-outer' style='background-color:#000000'>
- Slidebar kanan dan kiri <div class='fauxcolumn-outer fauxcolumn-right-outer'> contoh pada blog ini menjadi <div class='fauxcolumn-outer fauxcolumn-right-outer' style='background-color:#1a330b'>
- Footer <div class='region-inner footer-inner'> contoh pada blog ini menjadi <div class='region-inner footer-inner' style='background-color:#217803'>

<div class='fauxcolumn-outer fauxcolumn-left-outer'> contoh pada blog ini menjadi <div class='fauxcolumn-outer fauxcolumn-left-outer' style='background-color:#1a330b'>
<div class='column-left-inner'> contoh pada blog ini menjadi <div class='column-left-inner' style='background-color:#1a330b'>
<div class='column-right-inner'> contoh pada blog ini menjadi <div class='column-right-inner' style='background-color:#000000'>
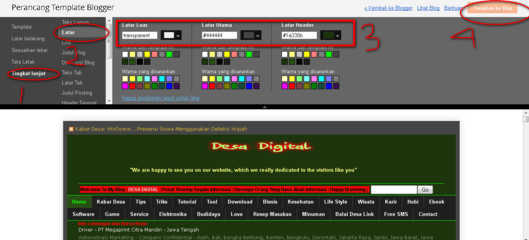
Nah, setelah itu untuk memberikan sedikit efek garis tepi kita dapat melakukan sedikit triks pada pengaturan Template pilih yang Sesuaikan kemudian Tingkat Lanjut.
Coba anda perhatikan pengaturan warna template ini pada gambar dibawah.
Coba anda perhatikan pengaturan warna template ini pada gambar dibawah.

Berikut ini adalah tampilan terbaru template Blog Desa Digital | Information and Sharing Center | Tutorial | Desanya Orang Yang Haus Informasi
Nampak Kelihatan lebih segar dengan dominasi warna hijau perpaduan coklat dan tentunya warna asal hitam. Nuansa green lebih kental cenderung mengarah ke tema template konservasi. :D
 Demikian Tips Modifikasi Warna Background Template Blog. Gimana?? mudah bukan?? Intinya cuman menyisipkan kode style='background-color:warna yang
diinginkan'
Demikian Tips Modifikasi Warna Background Template Blog. Gimana?? mudah bukan?? Intinya cuman menyisipkan kode style='background-color:warna yang
diinginkan'
Semoga Bermanfaat.
Nampak Kelihatan lebih segar dengan dominasi warna hijau perpaduan coklat dan tentunya warna asal hitam. Nuansa green lebih kental cenderung mengarah ke tema template konservasi. :D

Semoga Bermanfaat.









